Commercial Insurance Portal Experience.
Redesigning a digital experience for insurance agents who write and quote policies for a commercial business (like a restaurant or cleaners). The process was already digital but not streamlined in one place and was overcrowded with fields and inputs that were outdated or slowing insurance agents down.
Role: Visual Designer
Project Length: 1 year 3 months, 2020-2021
Team: Creative Director, 3 UXers, 3 BAs, 10+ Onshore Dev, 10+ Offshore Dev
Project Type: End to End Portal Experience
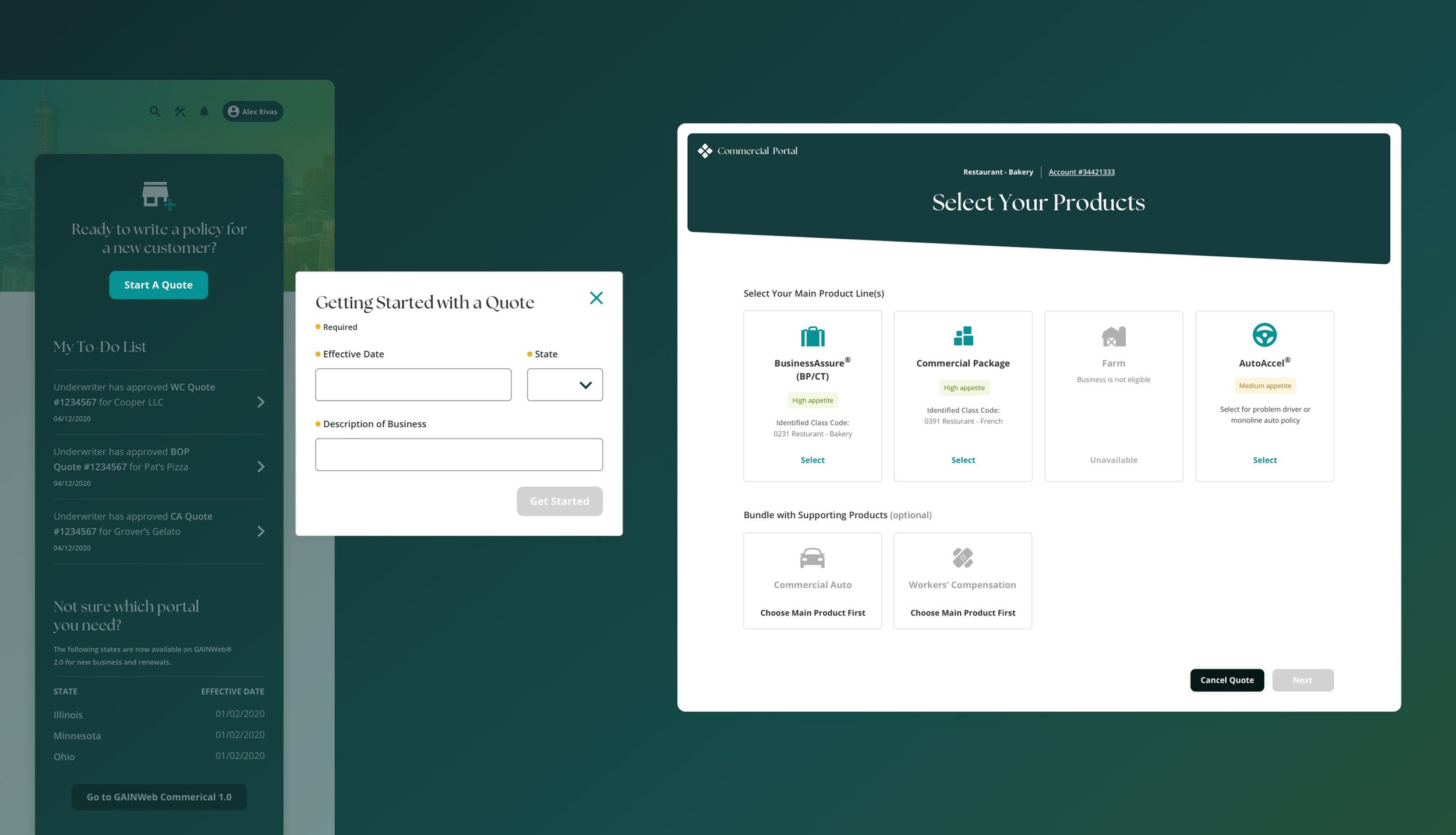
Starting a Quote.
Pretty frequently, insurance agents will receive unscheduled calls from new clients/businesses shopping around for insurance. We needed to give insurance agents an option to quick start a quote without inputting all business details into the system.
Users can easily input type of business from a dynamic list and selective products that the customer wants or requires for their business.
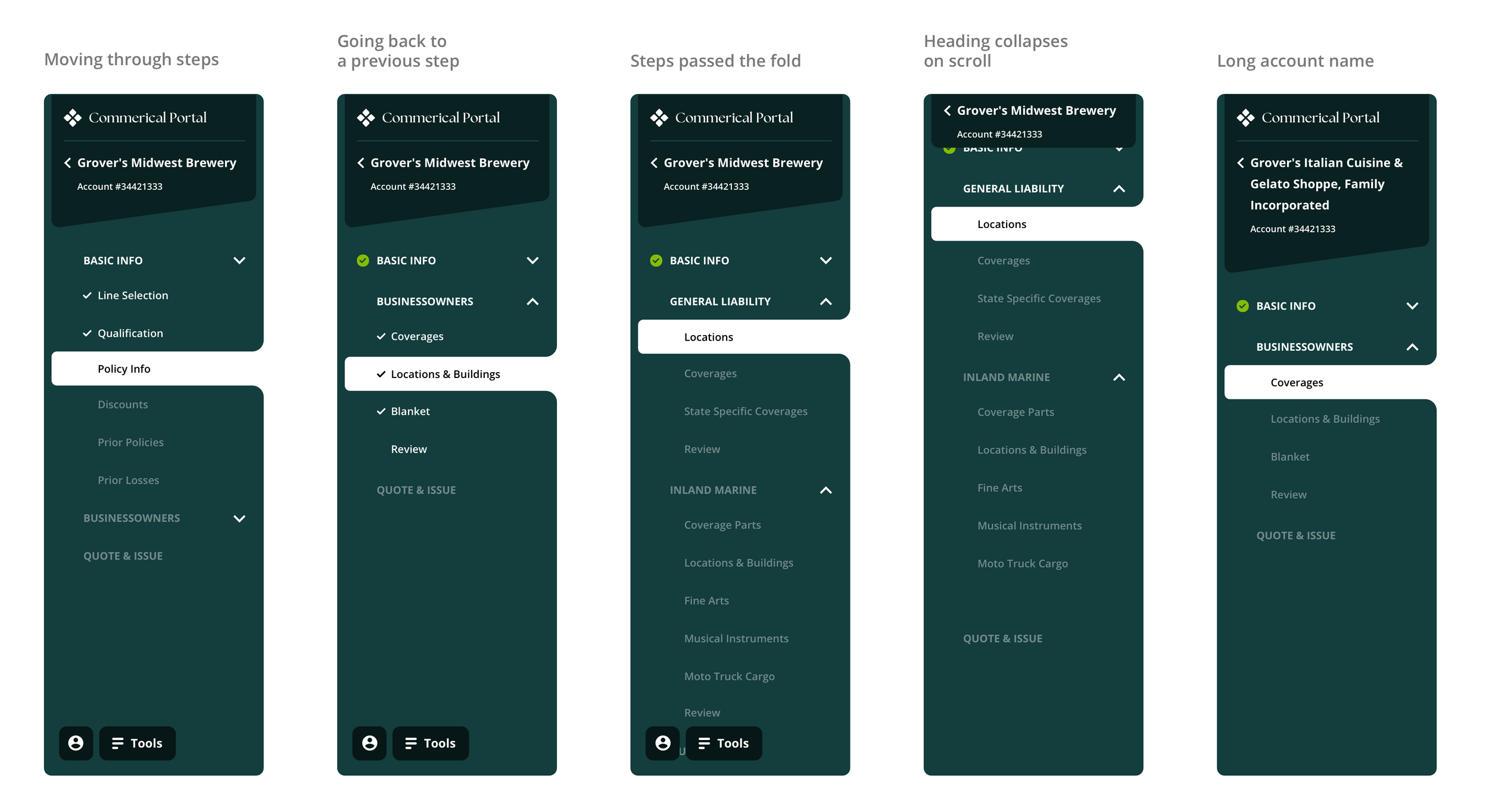
3 Page Types.
Within the flow, there are three page templates in the system that are followed.
Process Page - This is the main quote flow where insurance agents will record high level details with a step by step progress on the left side.
Entering Data - For the example below, the first page is a list of buildings or locations the business has, but if the insurance agent wants to add a new building, a second page would slide up from the bottom for the user to input the required information for a building. These pages are for mass data entry.
Pick List - Many times, an insurance agent need to enter in a code or value from a list to big for a dropdown. Similar to a data form, this page sits on top (almost like a giant pop) and slides in from the right. Users can quickly search, select and return to their original flow.
Interaction of the page types.
Even though the pages are layered, the overlaying interaction is smooth and quick so the user never feels disoriented.
Finishing a Quote.
Insurance agents can swifty receive an estimated quote with they new client on the phone. Once an underwriter has approved the quote (can take a few days), and the client is ready to move forward, the insurance agent can proceed with payment.
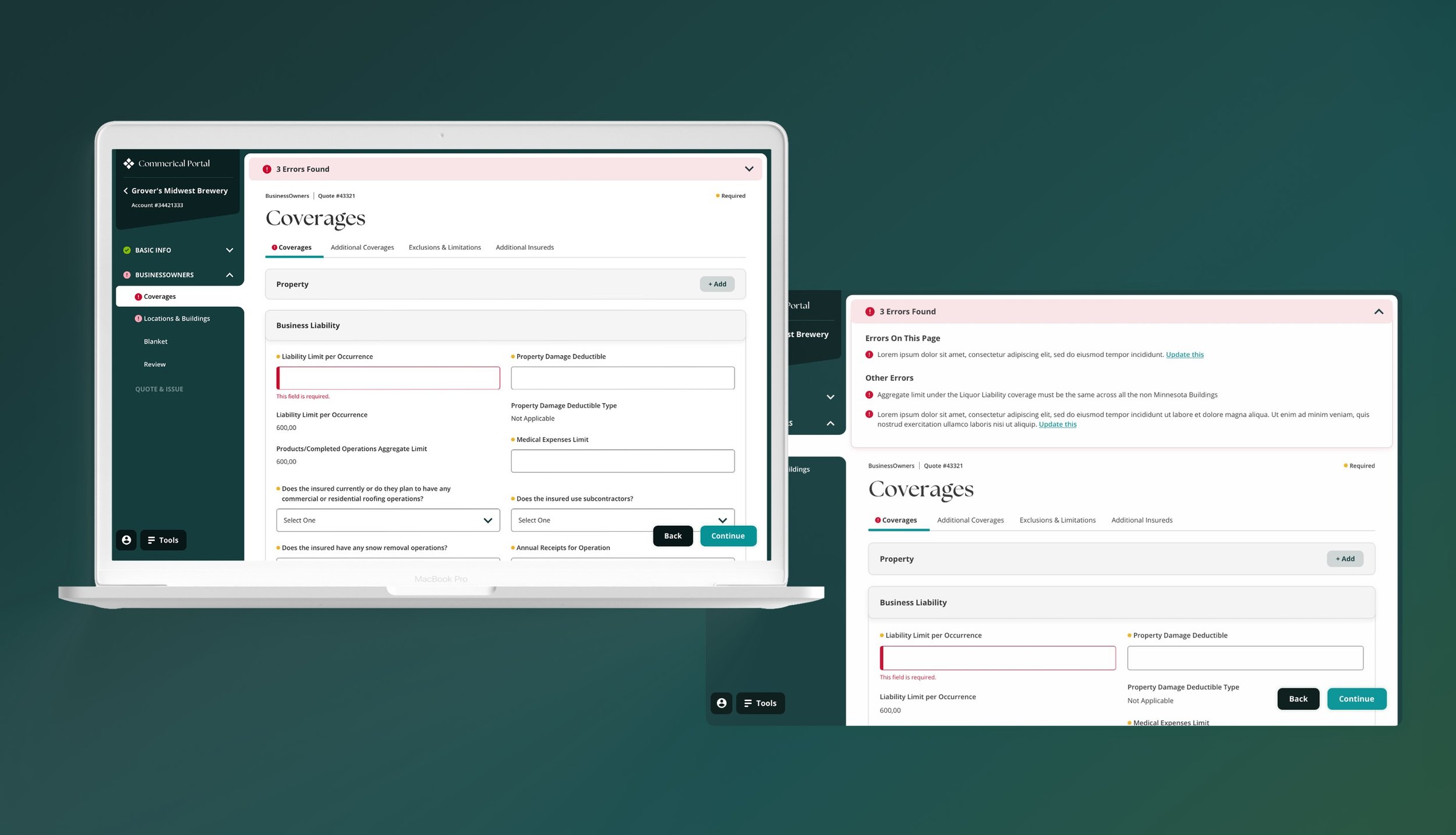
Handling Errors.
Errors commonly happen when an insurance agent inputs information later in the flow that conflicts with information they input/selected earlier on in the process. So which on is right or which one needs to be fixed?
Errors on the page as well as other errors throughout the process need to be flagged - this includes steps in the left rail and within tabs, and giving the user links to the exact page within the flow to view the conflicting information.
Users needed one place to view client profiles, view current and previous policies, plus write new ones.
A Handful of Components
& Patterns.
Any many more…
Color - Input Fields - Checkboxes - Toggles - Calendars - Cards/Depth - Messaging - Modals
Tabs - Progress Bar - Iconography / Illustration - Header Nav - Notifications - Sort - Status
Typography - Links - Accordions - Tool Tips - Empty States - Scroll States (tabs, headers)
Radio Buttons - Search (global and advanced) - Filters - All mobile responsive too.